توجه کنید که فتوشاپ از نسخه 23.2 به بعد (و همچنین خود این نسخه) برای گرفتن خروجی webp، پلاگین متفاوتی را ارائه کرده است. در این آموزش یاد میگیرید که چطور Webp را هم در فتوشاپ نسخه های قبلی و هم درنسخه های Photoshop 23.2 به بالا و همچنین در سیستم های Windows و Mac اضافه کنید .
خروجی webp در فتوشاپ (مقدمه)
در ایـن آمـــوزش یاد مــیگــیـریـد :
- چگونه webp را به فتوشاپ اضافه کنیم ؟
- چگونه webp را به Photoshop 2024 اضافه کنیم ؟
- چگونه خروجی webp در فتوشاپ بگیریم؟
- دانلود پلاگین webp برای فتوشاپ
آموزش افزودن Webp به فتوشاپ
برای این کار مراحل زیر را دنبال کنید :
دانلود پلاگین webp برای فتوشاپ
دقــت کـنـیـد :
- پلاگین مخصوص به نسخه Photoshop خودتان را دانلود کنید.
- پلاگین Webp برای فتوشاپ نسخه 23.2 و بالاتر، ورژن ۳۲ بیتی ندارد.
- هردو ورژن ۳۲ بیتی و ۶۴ بیتی برای فتوشاپ نسخه 23.1 و پایینتر در فایلی که دانلود میکنید وجود دارد.
- در ادامه پلاگین webp برای سیستم عامل Mac هم در دسترس است و میتوانید دانلود کنید.
نصب پلاگین webp در مسیر فتوشاپ
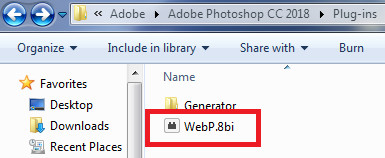
برای نصب پلاگین webp باید فایلی که دانلود کردید را در مسیر نصب Photoshop قرار دهید.
مسیر نصب فتوشاپ در ویندوز :
C:\Program Files\Adobe Photoshop 2024\Plug-ins
مسیر نصب فتوشاپ در Mac :
/Library/Application Support/Adobe/Plug-Ins
توجه کنید :
- اگر در پوشه Plug-ins پوشه ای با نام CC وجود داشت، باید وارد پوشه CC شوید.
- در نسخه ویندوز، مسیری که در بالا مشخص شده، مسیر نصب فتوشاپ نسخه 2024 می باشد؛ ممکن است نسخه Photoshop نصب شده روی سیستم شما متفاوت باشد؛ (پس دقت کنید وارد مسیر نصبی فتوشاپ ورژن خودتان شوید)
- در نسخه ویندوز، اگر فتوشاپ را در درایو دیگری نصب کرده اید باید وارد همان درایو شوید.

فایلی که دانلود کردید را (در صورتی که فشرده است از حالت فشرده خارج کنید و) در مسیری که در بالا گفته شد قرار دهید .
در سیستم عامل Mac
در سیستم عامل Mac ممکنه زمان استفاده از پلاگین Webp با خطای ” WebPShop.plugin cannot be opened because the developer cannot be verified ” مواجه شوید؛ برای رفع این مشکل، Terminal را از مسیر
Finder > Applications > Utilities
باز کنید و کد زیر را وارد کنید و Enter را بزنید .
sudo xattr -r -d com.apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/WebPShop.plugin
و در صورتی که فایل پلاگین را (پس از پوشه ی Plug-Ins) در پوشه ی CC قرار داده اید کد زیر را وارد کنید.
sudo xattr -r -d com.apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.plugin
آموزش خروجی گرفتن webp در فتوشاپ
برای خروجی گرفتن webp در فتوشاپ (پس از انجام مراحل بالا) کافی است از منو گزینه File > Save و یا File > Save As را انتخاب کنید و یا کلید های ترکیبی Ctrl + S یا Ctrl+Shift+S را از روی صفحه کلید بفشارید.
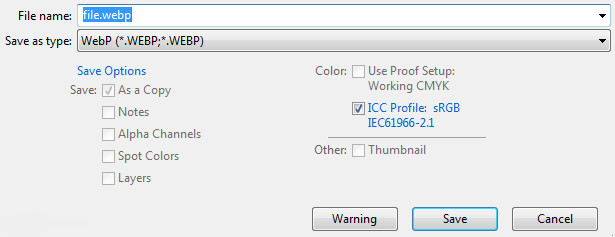
در کادر باز شده از قسمت save as type گزینه Webp را انتخاب کنید.

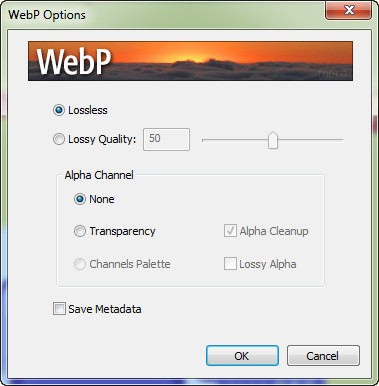
در نهایت تنظیمات نهایی را (بسته به ورژن فتوشاپ و پلاگین Webp نصبی) مطابق تصویر زیر قرار دهید و گزینه OK را بزنید.



سخن پایانی
فتوشاپ در نسخه های 23.2 و بالاتر از Webp پشتیبانی می کند اما برای خروجی گرفتن باید از پلاگین مخصوص به این فرمت تصویر استفاده کنیم.